{[[' ']]}
']]}
 ']]}
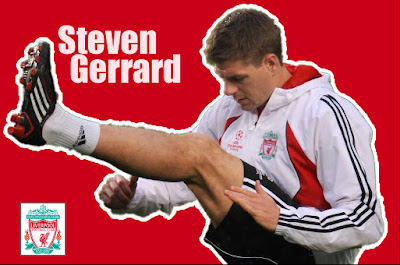
']]}- Pertama Buka gambar yang mau kamu diedit. Contoh yang saya gunakan disini gambar Steven Gerrard

- Duplikat layer background dengan menekan CTRL + J
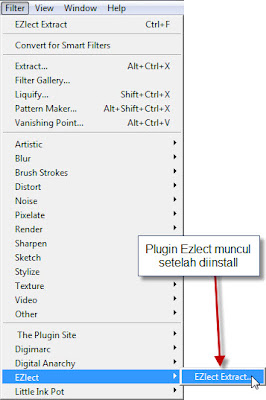
- Sekarang buka Plugin Ezlect nya di Filter - Ezlect - Ezlect extract

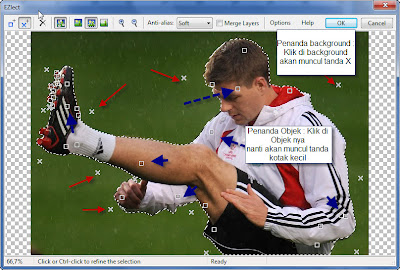
- Dibawah ini Jendela Ezlect nya, toolnya cuman sedikit jadi mudah untuk dipelajari

- Klik Di Object nya ( Steven Gerrard nya) dengan Penanda Object dan Klik di background oleh penanda background.. penampakannya kayak gini nih

- Penanda Objek ditandai dengan gambar kotak kecil kalo penanda background ditandai dengan tanda x
- Klik Show mask Image untuk melihat hasilnya… kalo kurang bagus bisa dicoba .. klik lagi Show selection edge (letaknya disamping show mask image)
- Kalo sudah beres klik Ok

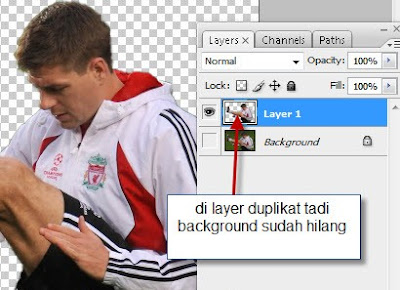
- Background di layer 1 sudah hilang. Ini sebenarnya sudah beres pekerjaan menggunakan plugin Azlect..
- Sekarang tinggal menggunakan gambar hasil pemisahan background tersebut. Terserah kamu mau diapakan.
- Contohnya Saya beri background... Buat layer baru di bawah layer 1
- Kemudian warnai dengan warna merah (terserah kamu)

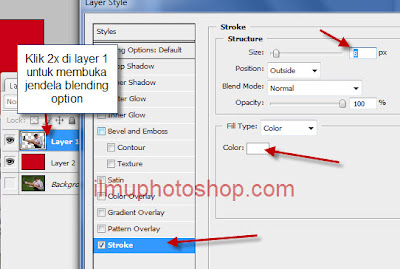
- Sekarang klik 2x layer 1 untuk memunculkan Blending Options

- Klik Ok... Kemudian Beri text atau gambar tambahan, jadinya seperti ini:

Selamat mencoba...
sumber: ilmuphotoshop.com


ijin mencoba gan
ReplyDelete